
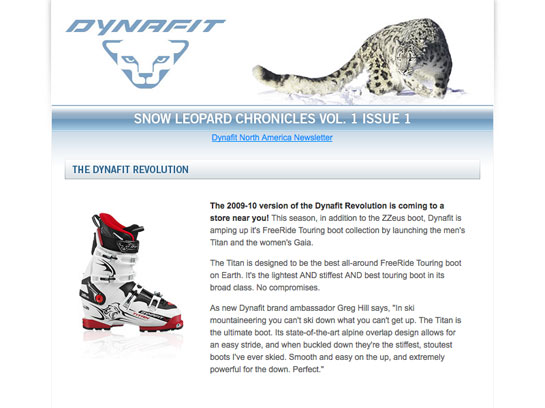
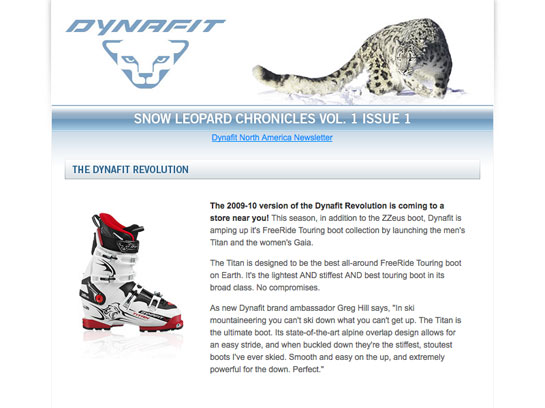
Problem: Quickly deliver an email newsletter on a low budget.
Solution: Modify an existing email template to conform to the design.
Role: Front-End Developer
Technologies: CampaignMonitor template

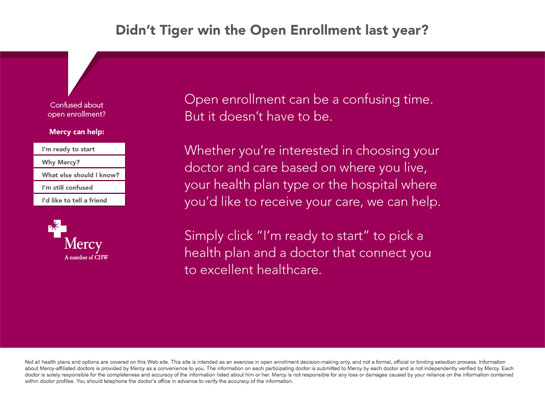
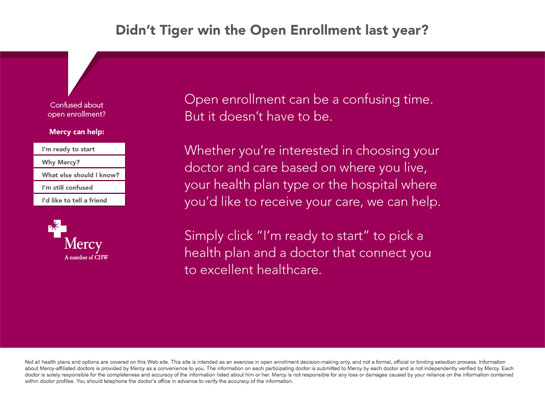
Problem: Mercy wanted to provide its patients with a drill-down, search site to find a doctor during the open enrollment period of their employer’s health plan. Mercy wanted it done in a week.
Solution: Using a web application framework the site was deployed on time, complete with multiple search vectors, DHTML and AJAX elements, e-card form with different templates, admin UI for the custom CMS, and the ability to operate under two separate, branded domains.
Role: Front-End and Back-End Developer
Technologies: Kohana (PHP), jQuery

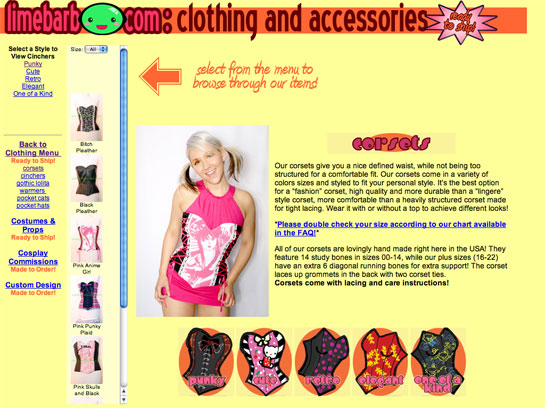
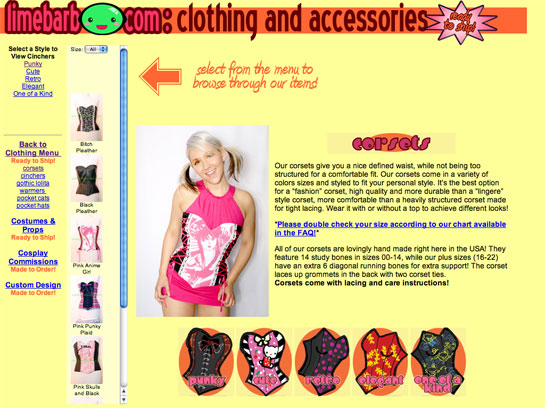
Problem: Build a custom CMS to manage an online store’s inventory on a $200 budget.
Solution: Use frames to emulate templating. Use the filesystem as the data store and create a custom PHP script to read a folder of thumbnail images. The filenames of those thumbnails contain the name and size of the product. Use jQuery to create an interface for filtering those thumbnails.
Role: Front-End and Back-End Developer
Technologies: PHP, jQuery

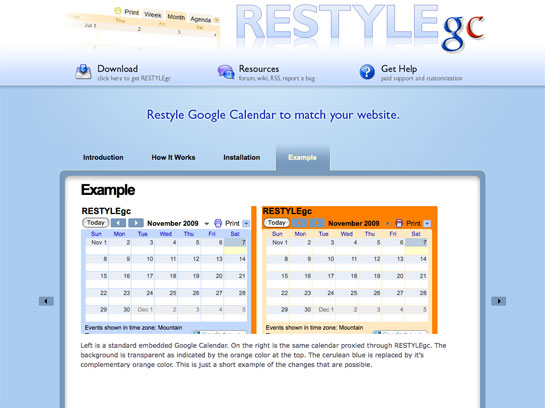
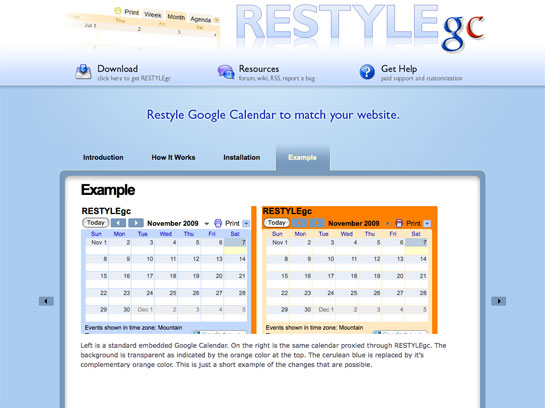
Problem: Create a spin-off site to support the growing user base of my popular script for restyling Google Calendar.
Solution: Used off-the-shelf software and services for providing downloads, support forums, wiki, etc.
Role: Designer, Front-End Developer, Administrator
Technologies: WordPress, Google Code, jQuery

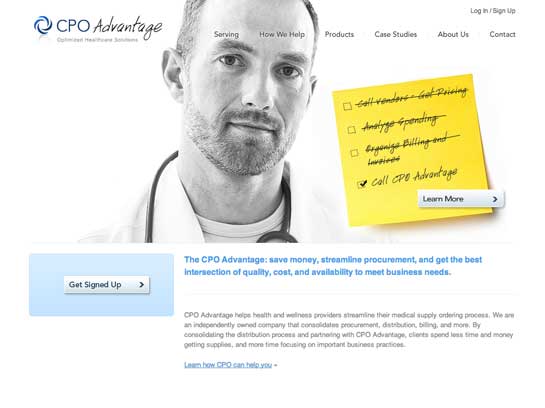
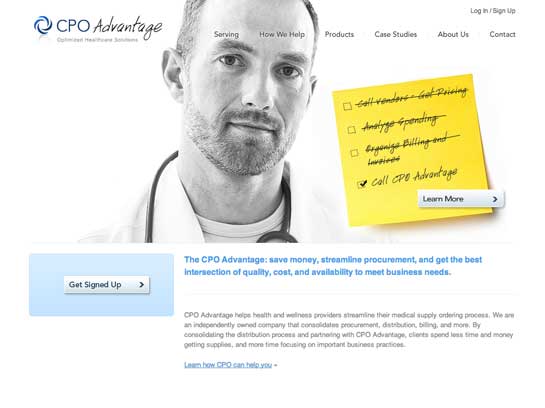
Problem: Create a public-facing brochure site integrated with a private ecommerce site for registered users.
Solution: Deployed and customized Magento for the ecommerce site and leveraged the built-in CMS and template system for the brochure site.
Role: Front-End and Back-End Developer
Technologies: Magento, Prototype/script.aculo.us

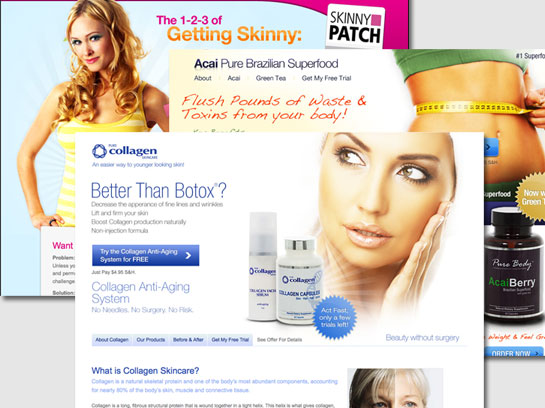
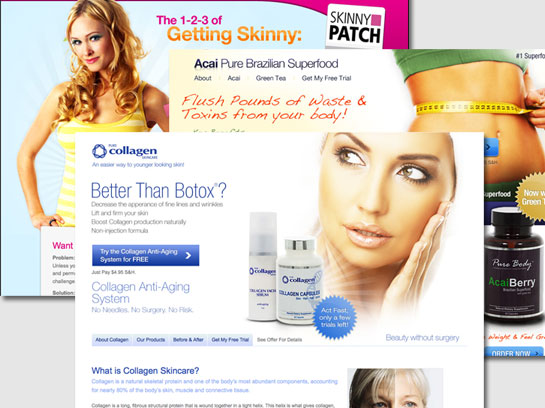
Problem: CHBP wanted a series of US and UK product mini-sites that each funnel into a centralized, custom checkout.
Solution: Build a master application each for the US and UK mini-sites that can be replicated easily. A configuration file contains the site specific data. The templates use a standard grid system so that designs are easily swapped. Create a single checkout system under an umbrella domain for introducing the parent brand.
Role: Front-End and Back-End Developer
Technologies: CodeIgniter (PHP), jQuery, 960.gs

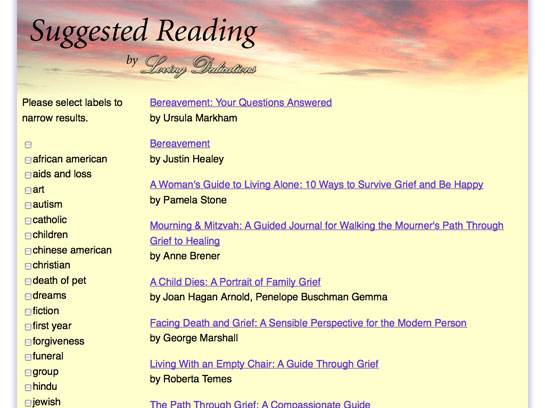
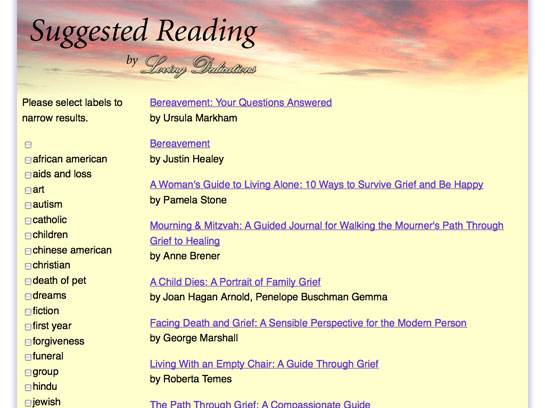
Problem: Loving Dedications created a Google Books library and wanted to provide this suggested reading list to their funerary clients with an easy-to-use interface that can be easily deployed and rebranded.
Solution: Export the list as an XML file, read the XML file, dynamically build the list, and finally create a filter based on each book’s set of tags.
Role: Designer, Front-End and Back-End Developer
Technologies: Google Books, PHP SimpleXML, jQuery

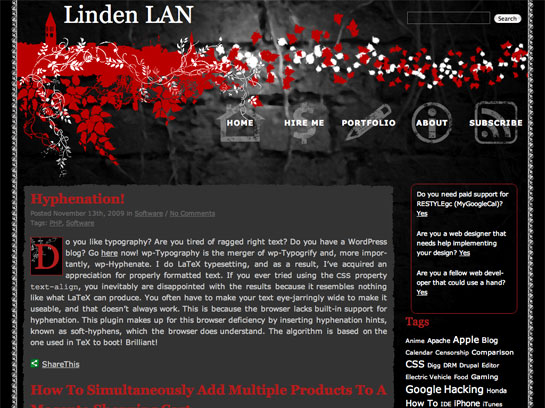
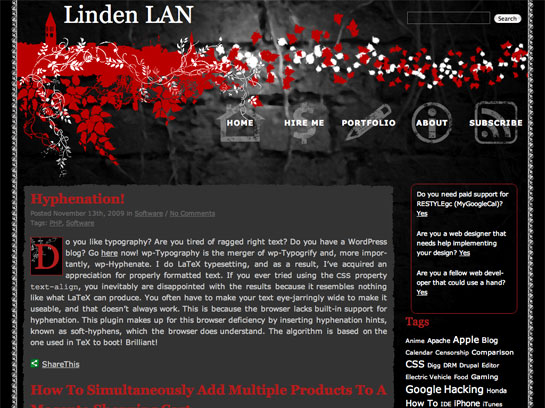
Problem: Bored of cliché designs for my personal blog.
Solution: Rolled my own.
Role: Front-End Developer, Administrator
Technologies: WordPress, 960.gs

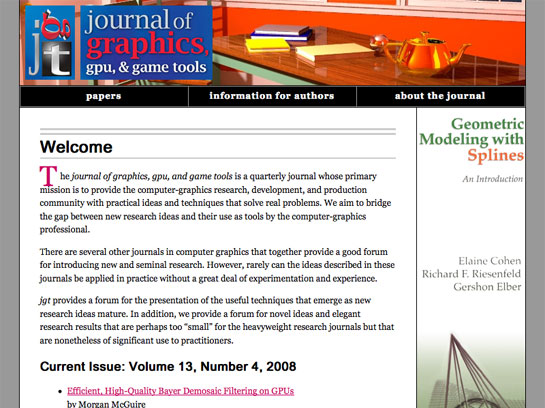
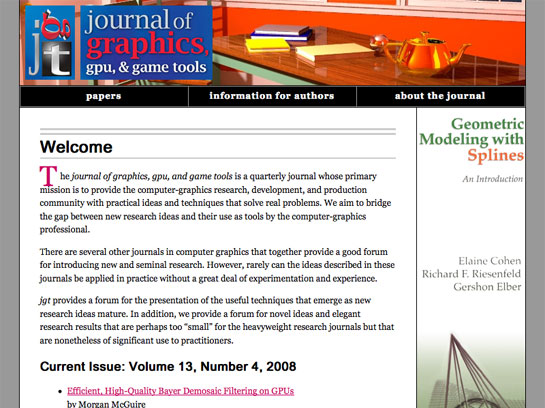
Problem: jgt needed to manage an ever growing number of abstracts.
Solution: Create a custom CMS so that abstracts are filed by volume, issue, and author. Also provide a hierarchical set of topics for tagging the abstracts. Finally provide multiple search methods for users to find the abstract they are looking for.
Role: Designer, Front-End and Back-End Developer, Administrator
Technologies: MS-SQL, ASP, Flash, IE7 JavaScript library

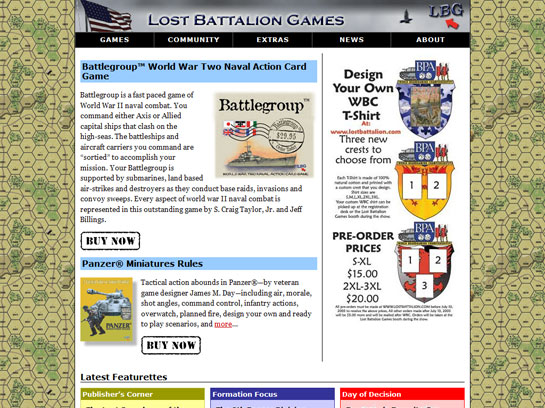
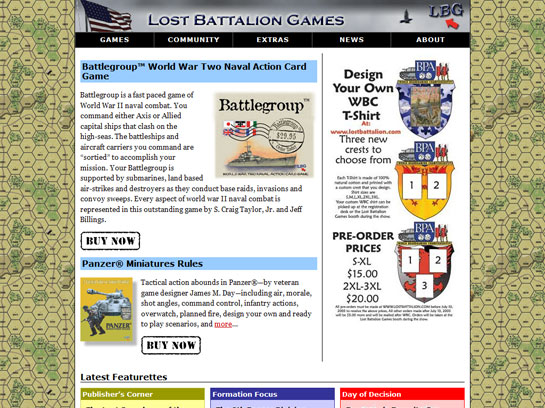
Problem: LBG had a static site with lots of content, but not a large budget. How do you redesign a site that is flexible and easy to update without using a CMS?
Solution: I provided different CSS classes and HTML templates to handle the various content types, and trained the client how to make the necessary edits. A noteworthy item is that drop shadows are rendered using CSS.
Role: Designer, Front-End Developer
Technologies: IE7 JavaScript library

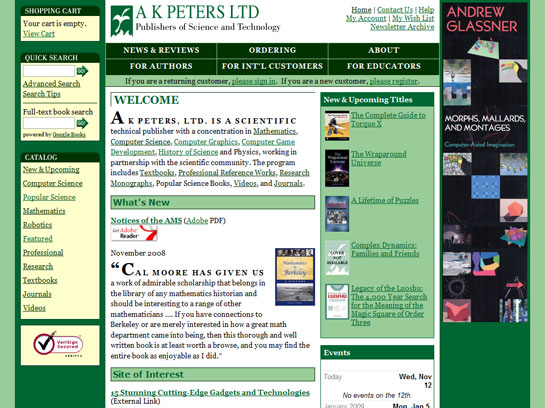
Problem: Marketing was updating content in two places—the website and the accounts receivable database, AcumenBook. How do you save time and reduce mistakes?
Solution: I leveraged AcumenBook’s ODBC interface to pull updated data on a nightly basis into the website database. This way, only one database served as the master source for content.
Role: Designer, Front-End and Back-End Developer, Administrator
Technologies: MS-SQL, 4D, ASP, VBScript, Flash, Google Calendar

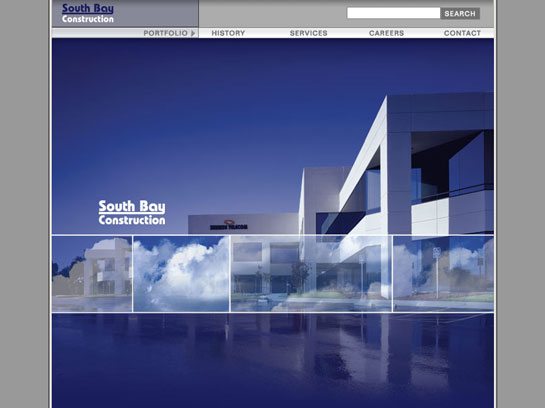
Problem: Given a small budget, create an online brochure with an email form and design a logo.
Solution: Minimize and reuse design elements. Since the content spanned only 6 pages and was not going to change very often, we decided on a basic HTML site using only 2 templates. The graphics I needed to create were also kept to a minimum—a header background image, the home page background image, and the logo. Client-side validation for the email form was provided by JavaScript.
Role: Designer, Front-End Developer
Technologies: CBE cross-browser DHTML API

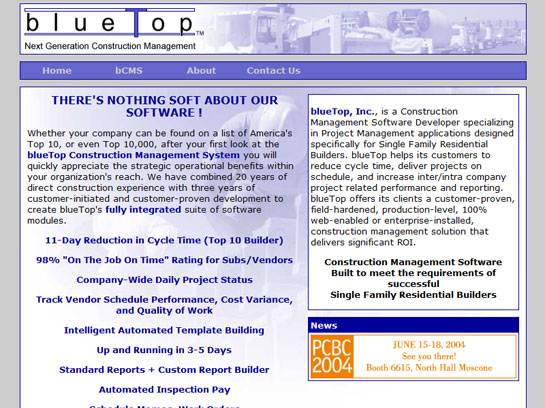
Problem: How do you turn a graphic artist’s print materials into a dynamic web design?
Solution: Pixel-perfectly, using CSS and JavaScript.
Role: Front-End Developer
Technologies: CBE cross-browser DHTML API
-

Dynafit
2009 -

Mercy Can Help
2009 -

limebarb.com
2009 -

RESTYLEgc
2009 -

CPO Advantage
2009 -

Colorado Health & Beauty Products
2009 -

Loving Dedications Grief Library
2009 -

Linden LAN
2008 -

journal of graphics, gpu, and game tools
2006 -

Lost Battalion Games
2005 -

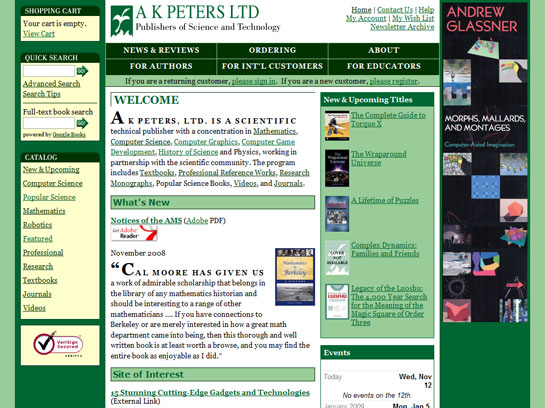
A K Peters, Ltd.
2004 -

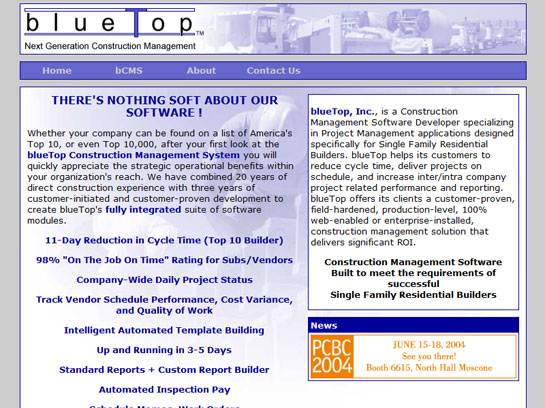
blueTop, Inc.
2004 -

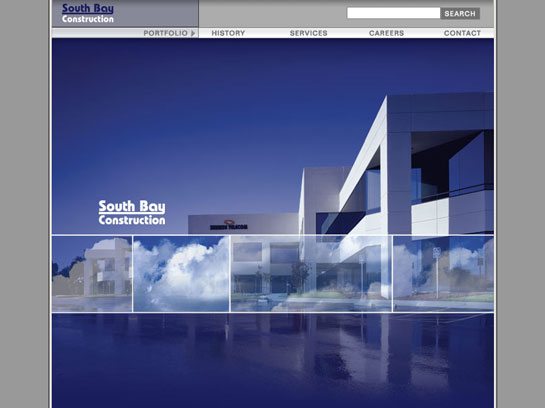
South Bay Construction, Inc.
2003